4.5.3 自定义动画的实用案例
1. 案例1:制作沿指定路径动作的小图片
(1)案例要求
制作一个小信封在屏幕上随意跑动的小动画。
(2)操作过程
首先,准备一幅小信封的图片,接着启动PowerPoint系统并新建演示文稿文档;
其次,利用【插入】—【图片】命令,把小信封图片插入到幻灯片中;
第三,在【动画】选项卡中单击【动画窗格】按钮,启动自定义动画面板;
第四,选择这个小对象,然后单击【添加动画】按钮,启动添加动画列表。如图4-29所示。
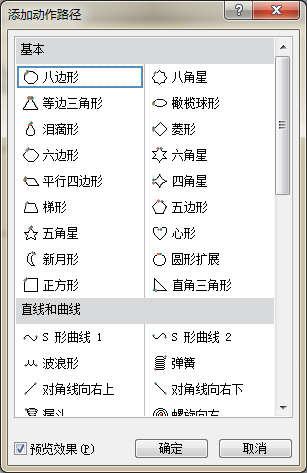
第五,从“添加动画”列表中选择【其他动作路径】,打开【添加动作路径】对话框。如图4-31所示。

图4-31添加动作路径
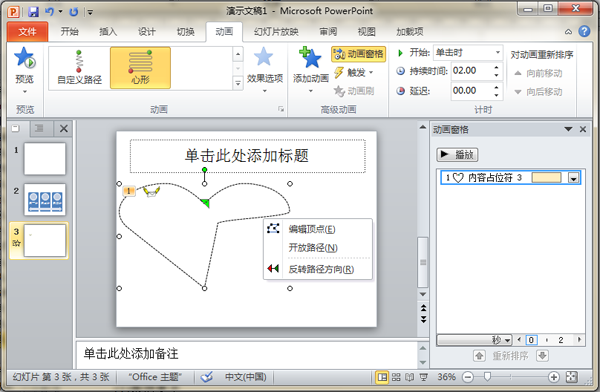
第六,从【添加动作路径】中选择一种动作路径。此时,在幻灯片中为选定的对象添加了一个运动路径。如图4-32所示。

图4- 32已经添加动作路径的效果图
第七,在图4-32所示的界面中,右单击动作路径(心形的虚线),在弹出的快捷菜单中选择“编辑顶点”,重新修改图4-32中的路径,使之符合要求。
(3)反思与深化
请制作符合下列要求的小动画:一个小男孩在屏幕上跑动,过了一会儿来了一个小女孩,他们开始谈话。但时隔不久,小女孩离开。男孩停顿了一下,又追了上去。
2. 案例2:制作呈现效果良好的教学课件
(1)案例要求
王平老师要参加一个演讲会,需要制作一个PPT文档,用于呈现其演讲内容。要求实现如图4-33和图4-34所示的两个技巧。
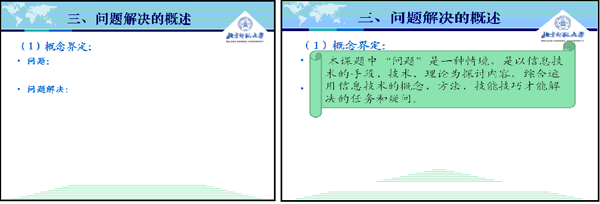
技巧1:在幻灯片放映过程中,首先呈现如图4-33左图所示的两个标题,当单击鼠标时,弹出一个卷轴,呈现出第1个主题“问题”的详细解释。如图4-33的右图所示。再次单击鼠标时,右图中的卷轴消失,并自动地弹出一个新卷轴,在新卷轴中呈现出对第2个主题“问题解决”的详细解释信息。如果再次单击鼠标,则第2个卷轴也消失了。

图4-33技巧1
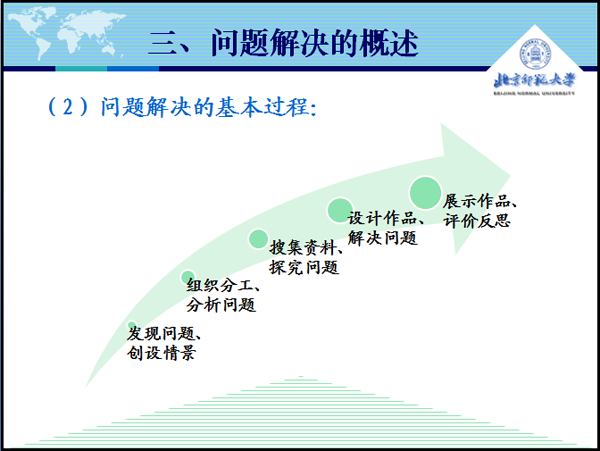
技巧2:利用如图4-34所示的上升式箭头表示各个主题的层次关系。

图4-34技巧2
(2)操作过程
首先,启动PowerPoint 2010,新建一个演示文稿文档,并借助于已有的图片适当设置PowerPoint的背景或母板。
其次,在第4张幻灯片的【内容】区域中输入如图4-33左图所示的两个主题,并适当调整它们的标题级别、字体、字号。
第三,利用【插入】—【形状】功能,从“形状列表”的“星与旗帜”栏目下选择“卷轴”形状,并在幻灯片上拖动鼠标,绘制出第1个卷轴。然后,把针对第1个主题的文本信息书写到这个卷轴内。
第四,同理,在第4张幻灯片上插入第2个卷轴,并在卷轴内输入关于第2个问题的文字内容。两个卷轴的位置可以重叠,也可以覆盖幻灯片上的正式内容。
第五,利用【动画】—【自定义动画】功能打开【自定义动画面板】。
第六,选中幻灯片上的第1个卷轴,在【自定义动画】面板中为它【添加效果】,先设置其【进入】方式为“从底部”“飞入”,激发条件为“单击时”。接着,为它设置【退出】方式为“棋盘状”,激发条件也是“单击”时。
第七,选中幻灯片上的第2个卷轴,先设置其【进入】方式为“菱形”“放大”,激发条件为“之后”。接着,为它设置【退出】方式为“消失”,激发条件也是“单击”时。
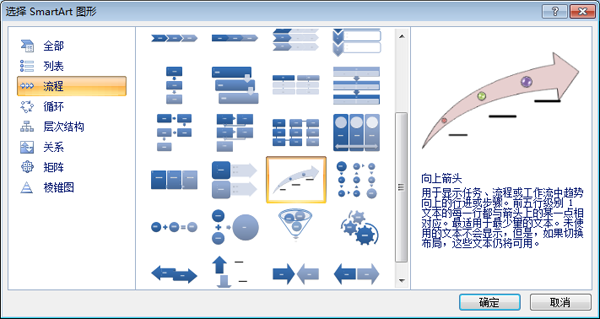
第八,键入<Ctrl>+M新增一个幻灯片,使之成为第5张幻灯片。在第5张幻灯片中,执行命令【插入】—【SmartArt】,打开如图4-35所示的【创建Smart图形】的对话框。

图4-35为幻灯片添加SmartArt图形
第九,从图4-35窗口的左侧栏目中选择【流程】,然后在右侧栏目内选中【向上箭头】图标。此时,就在幻灯片中新增了一个类似于向上箭头的SmartArt图形。
第十,对于第5张幻灯片中的【向上箭头】图形,单击其左侧的【展开文本框】标记,可打开其文本输入框。在它的文本框中输入相应的文字“发现问题、创设情景”、“组织分工、分析问题”等。然后,还可利用窗口顶部的【SmartArt工具-设计】为当前的SmartArt图形设置颜色、立体效果,使【向上箭头】图形变得更加美观。
最后,放映本演示文稿,观察其最终效果。